Descripcion
3D FlipBook allows to build image flipbook, PDF flipbook, HTML flipbook and portfolio flipbook without any limits in pages or file size. You just need to add a PDF link and your PDF will turn into alive realistic 3D flipbook.
You can use 3D FlipBook for demonstration magazines, books, cards, brochures, booklets and much more in natural way. 3D FlipBook helps to attract user attention and make more impression on him.
3D FlipBook WordPress Plugin – Demo Video
- Start from the live preview
- Watch our YouTube channel, there a lot of useful lessons
- Check the user manual
3D FlipBook variations
3D FlipBook provide you with the best look of your PDFs and images on the market. Flipbook converts your flat images and PDFs to interactive and real life flipbooks with the help of WegGL technology. There is nothing to worry about for you and your customers, all complex work happens behind the scenes and the beautiful result stays in front of you.
Supporting skins makes 3D FlipBook customization very easy. It is necessary just to choose appropriate skin and that is all. There are available skins for light and dark themes – the most universal ones.
- PDF Flipbook: the easiest way to create a new flipbook is to give to the 3D FlipBook PDF URL. Plugin renders them using PDF.js library. Updating a PDF Flipbook or creating it is just a link to the PDF file, no extra hassle. PDF is the best file format for 3D FlipBook.
- Image Flipbook: if you have a lot of images that you want to display – 3D FlipBook is here to help you. Create a story flipbook out of your images, flip and share your photos and portfolios with your friends.
- HTML Flipbook: 3D FlipBook uses SVG foreignObject technology to render HTMLs online. This will help you to use lightweight and fast loading sources for your books. Combining with CSS layers for dynamic content you can get the best result.
Just 3 steps
WordPress is famous for its easy to learn and use structure. 3D FlipBook inherits WordPress post structure for creating and managing flipbooks. It is similar to creating a post.
- Install 3D FlipBook.
- 3D FlipBook-> Add new.
- Provide a link to your PDF and publish the flipbook.
Flipbook is ready to flip, click the permalink to see your flipbook.
Main features
- Visual page editor: insert in your flipbooks Google AdSense, Audio, HTML, Link, iFrame, Image, Video, YouTube as second layer just in two clicks.
- Google Analytics: track all book pages visited by your users.
- Flipbook styles: create flat and volumetric flipbooks with different flip animations.
- Auto resolution: sharp and clear text at any zoom level.
- Double pages PDFs: supporting PDFs in format 1w, 2w, …, 2w, 1w, where w is the page width.
- 3D FlipBook categories: use one shortcode to show all flipbooks from one or several categories as a book gallery.
- 3D FlipBook shortcode generator: you do not need to memorize all shortcode parameters, 3D FlipBook has visual shortcode generator.
- RTL: right-to-left, top-to-bottom script books are supported.
- Default flipbook template, skin and lightbox in general settings: define once what style you want to use on your site, do not set in each shortcode.
- Languages: flipbook plugin is ready for translation to any language.
- PDF search: find everything in your PDFs.
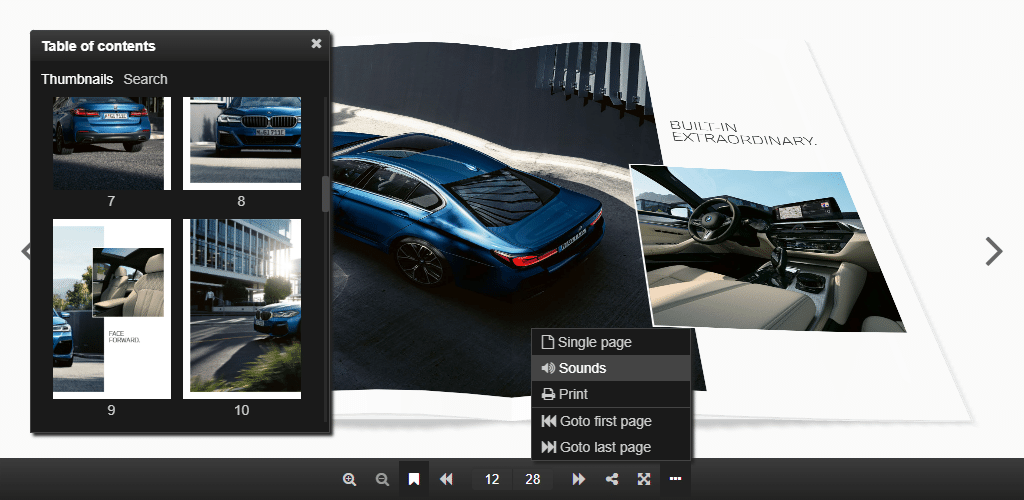
- Auto thumbnails: 3D FlipBook automatically generates thumbnails for your flipbooks – no routine work.
- PDF bookmarks: plugin uses PDF bookmarks to build the table of contents for your flipbooks, also you can add your own table of contents.
- Single page mode & responsive: read flipbooks on mobile devices with the same level of comfort like at desktops.
- Toolbar customization: disable useless commands for your flipbooks like Print, Download, Sound and so on.
- PDF links: 3D FlipBook fully supports PDF links, also it can highlight them or disable.
- HTML, PDF, images as sources: build your flipbooks from everything, 3D FlipBook supports very reach set of sources.
- Interactivity: Supporting HTML opens wide abilities for creating interactive books. It allows to use CSS3 and JavaScript, create navigation, use hover effects and much more. 3D FlipBook as PDF Viewer supports PDF links, highlighters and any HTMl as the second markup layer.
If these features are still not enough, you can download the plugin sources and add your ones.
What do users say about 3D FlipBook
★★★★★
I wanted to display three high school yearbooks in a page-turning format. I tried several plugins with disappointing results before I stumbled across 3D FlipBook. It has been very easy to use and has given me excellent results. elkrun
★★★★★
This is a really fantastic plugin. It looks and functions perfectly and the layout is very user-friendly. Can’t recommend it enough! THANK YOU! dkf1908
★★★★★
This plugin is awesome! Does everything it says it does and more. The free version is actually quite complete. Congrats to the developers! Note: I’ve been reading some of the bad reviews and to my experience the only problem this plugin might have is between the chair and the computer 🙂 lramos
★★★★★
I have been using this plugin for about six months and I really like it. The features are great, the look is terrific, and it even has sounds. ericleesmith
★★★★★
This plugin did a great job for me. I needed to reproduce high school yearbooks on a class reunion website. The resulting pdf flipbooks are fantastic! elwoodie
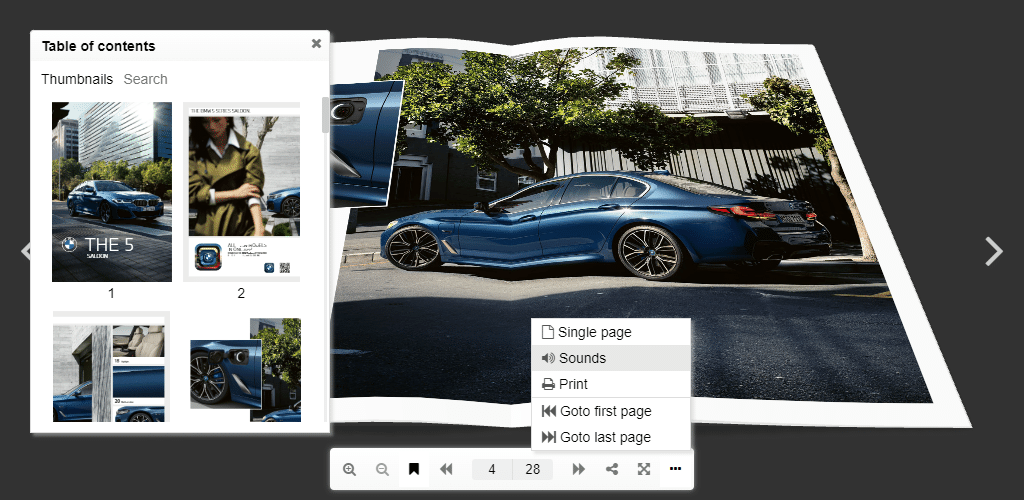
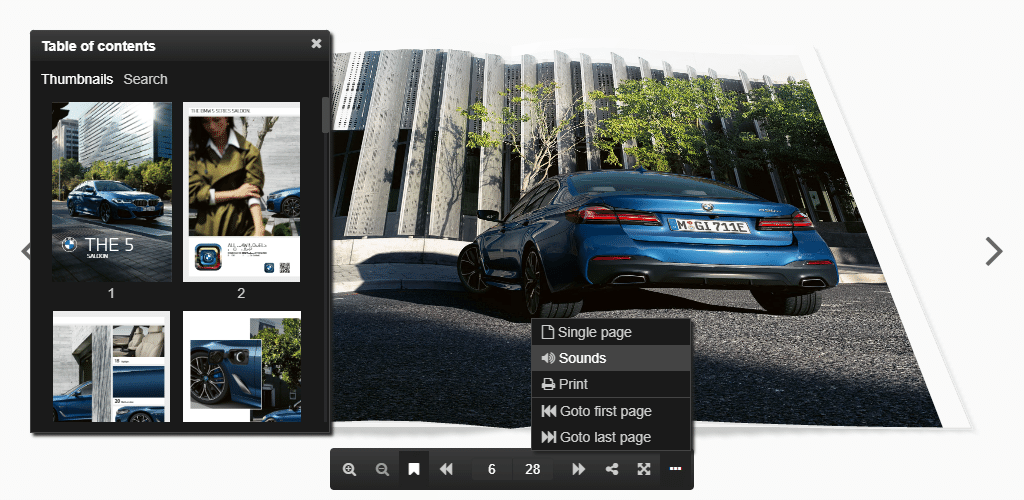
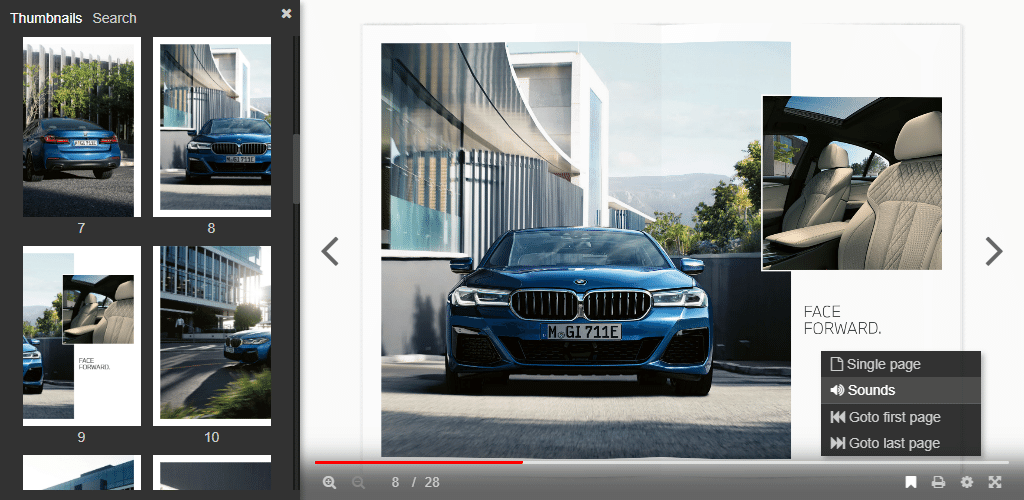
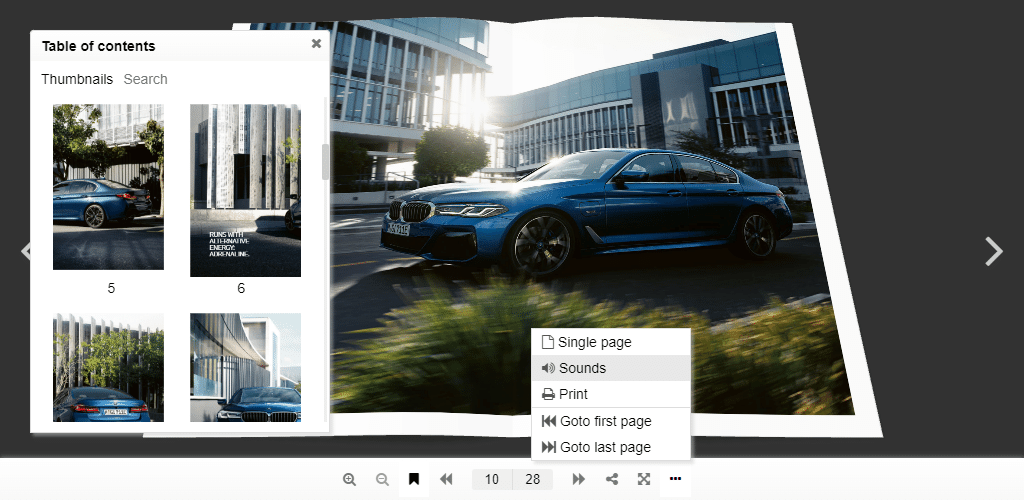
Screenshots

3D FlipBook real time animation 
Tilted Flipbook & main skin (small screenshot) 
YouTube skin (small screenshot) 
PDF search, volumetric book with paddings (small screenshot) 
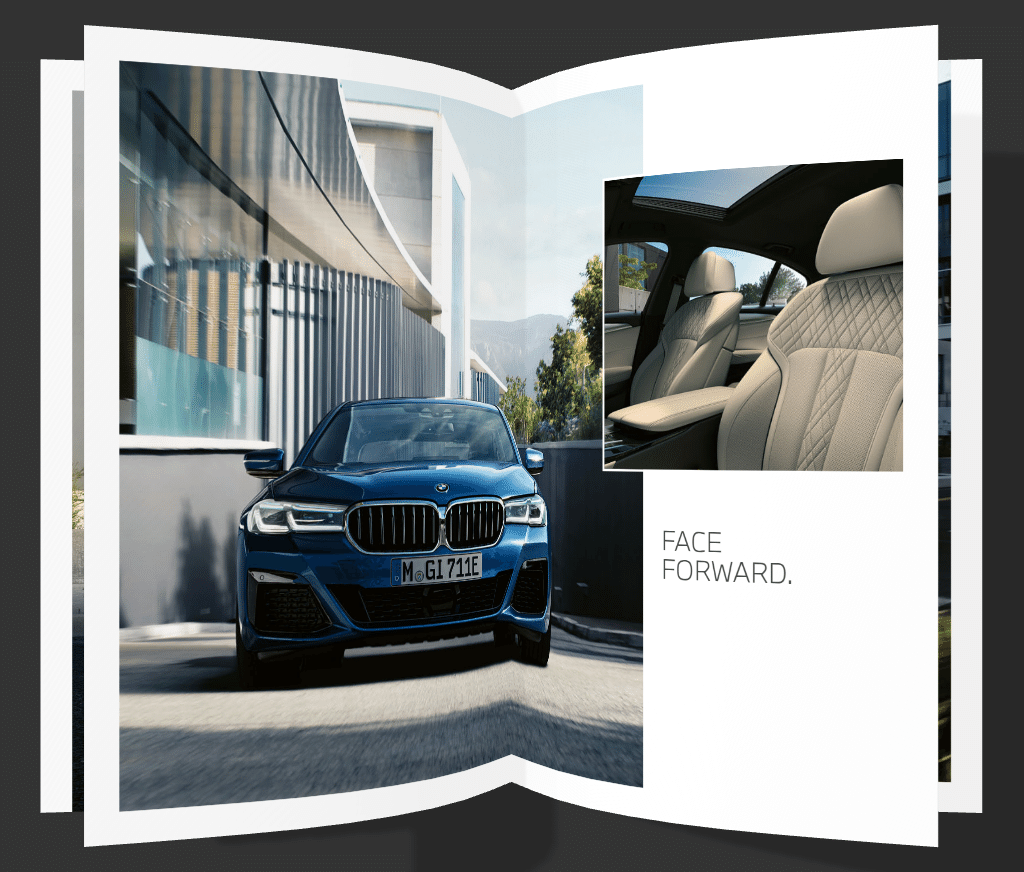
Closed Flipbook 
PDF search, volumetric book with paddings 
White-Hover skin 
Black-Hover skin 
YouTube skin 
White skin 
Black skin 
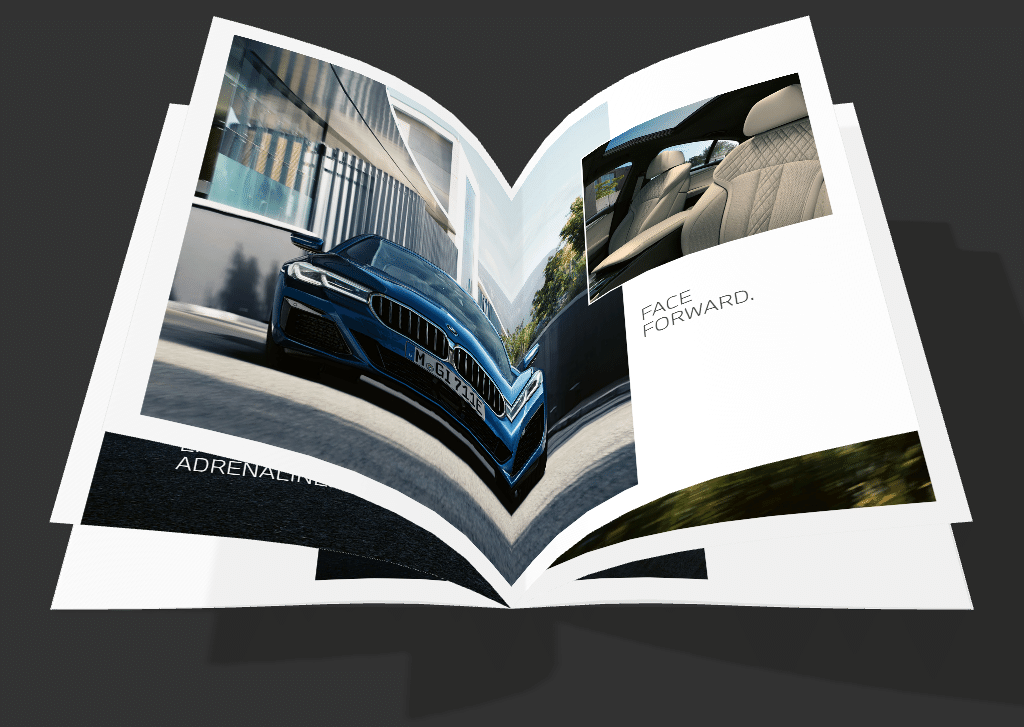
Symmetrically flipping pages 
Tilted symmetrically flipping pages 
Tilted symmetrically flipping pages & flexible corners 
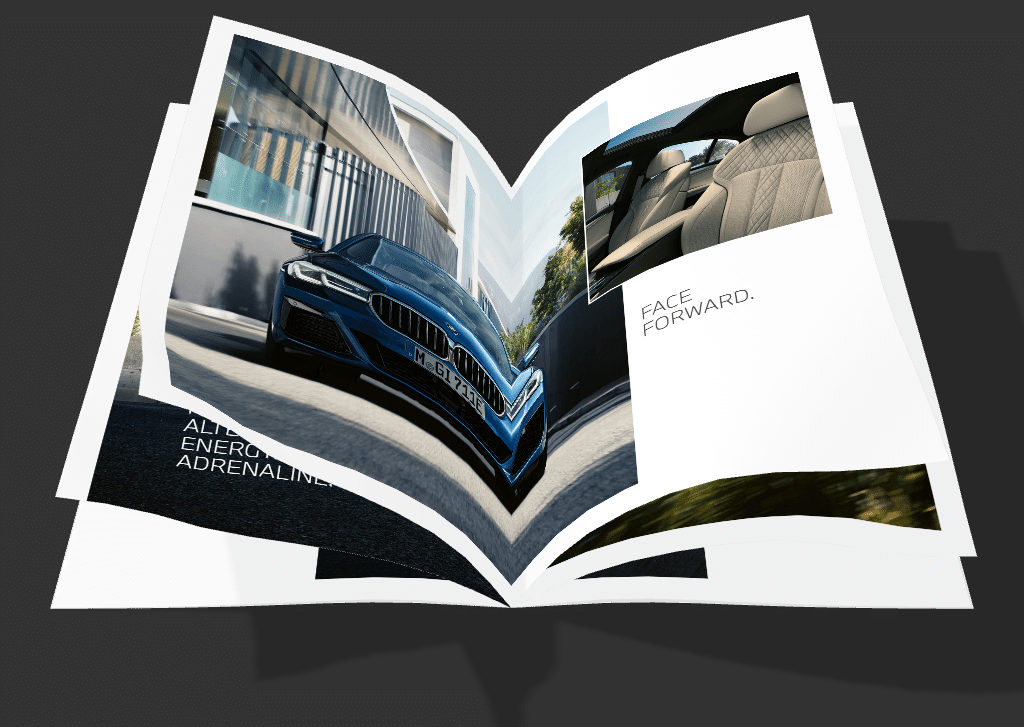
Unrolling flipping pages 
Tilted unrolling flipping pages 
Tilted unrolling flipping pages & flexible corners
Installacion
To install the plugin use the regular WordPress plugin installation wizard:
- Go to Plugins-> Add New inside WordPress admin.
- Look for 3D FlipBook in the search plugins text box.
- Locate 3D FlipBook – PDF Flipbook WordPress and click Install Now.
- Click Activate to activate the plugin.
For more details see the user manual.
To understand how the plugin works watch next two videos (the videos are a little outdated, but workflow is still the same):
How to create 3D FlipBook from images
How to create 3D FlipBook from PDF
More videos on the plugin official video channel.
FAQ
-
How does the plugin works?
-
Read the user manual.
-
How to install 3D FlipBook in my WordPress site?
-
Please check the installation tab for details.
-
How many pages can 3D Flipbook support and how big the PDF file can be?
-
At any given time 3D FlipBook requires only 6 pages of data at max. So the amount of pages in a PDF file doesn’t really affect to the 3D FlipBook. Also, it only loads 6 Pages of data to start the flipbook and this makes it resource friendly and traffic friendly.
-
How to create a PDF flipbook in a WordPress Page?
-
- Upload a pdf file to your WordPress site.
- Inside the Edit page/post, add the following shortcode:
[3d-flip-book pdf= »path\to\pdf-file.pdf »][/3d-flip-book].
For more details use 3D FlipBook-> Shortcode Generator.
-
Creating a WordPress PDF Flipbook
-
- Go to 3D FlipBook-> Add New.
- Enter the title of the PDF flipbook in Title box.
- Click Select PDF and select a PDF that you want to use to build your PDF Flipbook.
- Upload and select the PDF file.
- CLick Publish.
-
Creating a WordPress Image Flipbook
-
- Go to 3D FlipBook-> Add New.
- Enter the title of the Image Flipbook in Title box.
- In Source select Images, HTMLs files to create a WordPress Flipbook from images.
- Go to Pages tab, click Add image pages and select the images you want to use for creating your flipbook.
- Click Publish.
-
Adding Flipbook to a WordPress Page
-
- From the 3D FlipBook you just created, copy the shortcode from Shortcode box. Similar to [3d-flip-book id= »1″][/3d-flip-book].
- Go to the page where you want to insert the flipbook and paste the shortcode.
-
Creating a PDF Flipbook with just PDF File URL
-
You can create a flipbook with just the link and without creating the 3D FlipBook post
1. Go to the page where you want to create a flipbook from pdf.
2. Use a shortcode to embed the flipbook: [3d-flip-book pdf= »/wp-content/uploads/file.pdf »][/3d-flip-book]. -
Start or open 3D FlipBook at certain page?
-
You can set the opening page of a flipbook with shortcode:
[3d-flip-book id= »1″ data-page-n= »10″][/3d-flip-book].
This will open your PDF Flipbook or Image Flipbook at page 10 when it starts.
Reviews
Contributors & Developers
“3D FlipBook – PDF Flipbook WordPress” is open source software. The following people have contributed to this plugin.
Contributors“3D FlipBook – PDF Flipbook WordPress” has been translated into 9 locales. Thank you to the translators for their contributions.
Translate “3D FlipBook – PDF Flipbook WordPress” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.15.4
- Escaping bookmark titles
1.15.3
- Filtering unsecured content (css layers, ready function) from users less then editor
1.15.2
- Reverted iframe initialisation changes – loading issue on Android internal browser
1.15.1
- Allowed editing PDF URL in Flipbook editor
- Lightbox refactoring
- Flipbook editor styles optimization
- Two new predefined flipbook styles
1.15.0
- Visual page editor: AdSense, Audio, HTML, Link, iFrame, Image, Video, YouTube
- Skin: updated design, added fade effect
- Book background: color, image, CSS style
- PDF links highlighting
- Book 3d lighting options
- Book gallery: mobile layout and center alignment
- New commands: Goto first/last page
- Order by last modified imported from media gallery files
- Max book depth, limit for book thickness that recalculates cover and page depth
- WP multisite: creating table for book pages
- Fixed issues in PDF printing
1.14.0
- Book templates
- Custom bookmarks
- Auto play
- Custom slug for plugin default page
- WebP images
- Improved displaying loading animation from skin
1.13.2
- Optimized PDF rendering, especially when zoom is changing
1.13.0
- Real colors
- Book shadow
- Toolbar shadow
- Improved quality on mobile devices
- Fixed rendering artifact: a line between pages
- Fixed double tap on links
- Added creation in hidden elements
- Extra paddings for zoomed view
- Auto resolution: added min and max resolution
- Binder zero thickness
- Book thumbnail: using image from media gallery instead of it’s thumbnail
- Inline size calculation on mobiles the same as on desktops
- Plugin settings: thumbnail height option
- Plugin settings: Google Analytics
1.12.5
- Resolved issue with squares instead of buttons in Safari
1.12.4
- Initializing plugin from plugins_loaded
1.12.3
- Short links were removed
1.12.2
- Fixed mouse events issue for CSS layers
1.12.1
- Added nonce field to avoid CSRF attack
- Removed unused code
1.12.0
- Added new asymmetrical flip animation
- Fixed graphic artifacts between pages
- Arrow keys were binded on book pages turning
- Added web page scrolling when user swipe book pages
- Added web page scrolling by mouse wheel when book zoom is not available
- Updated PDFJS library to 2.5.207
- Fixed XSS issue
1.11.5
- Logo was removed
- THREEJS was updated to 104 rev for Safari 15 compatibility
1.11.3
- Using react library from WordPress js includes if it is defined otherwise register react 17.0.2 from the plugin folder (actual for old WordPress)
1.11.2
- Using react library from WordPress js includes
1.11.1
- Share link and social buttons
1.10.27
- Font loading patch for Safari (buttons disappearing fixed)
1.10.26
- Supporting Unicode in filenames
1.10.25
- Order for importing pages
1.10.24
- The same scale for all pages
- Toolbar moved below the book
1.10.23
- Skins refactoring
- Book option: interactive corners
1.10.22
- Option in settings: where to initialize the plugin
- Function FB3D_CLIENT_LOCALE.render() for manual rendering unrendered plugin instances (after Ajax)
- Encoding plugin data
1.10.21
- ReactJS library was updated to 17.0.2
1.10.20
- Pro version auto updates
- Book editor details are wrapped in iframe to avoid conflicts with other plugins
1.10.19
-
Added query parameter: [3d-flip-book mode= »thumbnail-lightbox » query='{« orderby »: « date », « order »: « ASC »}’ cols= »3″ tax= » »][/3d-flip-book],
see all options: https://developer.wordpress.org/reference/classes/wp_query/
1.10.18
- Insert dialog / shortcode generator: styles for fullscreen mode: height, background color, background image
1.10.17
- Advanced options switch
- For mobile devices plugin height = 0.9*screen height
- Single page mode is active by default for mobile devices
1.10.16
- Error messages
- Hidden controls while loading
- Supporting 1, 2 and 3 pages books – no blank pages
1.10.15
- Auto updating permalinks after activation
1.10.14
- b64 encoding for template data
- Up to 5% page width difference in doubled pages PDFs
1.10.13
- New pdfjsLib 2.5.207
- Fixed a bug in doubled pages PDFs navigation
1.10.12
- Preloading font for toolbar buttons
- Control settings for disabling Print and Download in narrow view mode
1.10.11
- CSS class fb3d-fix-title to fix title in thumbnail mode
1.10.10
- Auto launch lightbox using a CSS class or the book name as URL hash: http://example.com/page-with-book/#book1/5, where book1 is CSS class or the book name, 5 – page number
1.10.9
- Google Analytics
- CSS class fb3d-auto-launch to auto launch lightbox after page loading
- CSS class fb3d-activate-fullscreen to launch fullscreen instead of lightbox
1.10.5
- CSS layer helper classes: play-on-shown, pause-on-hide, go-to-page, youtube
1.10.4
- New thumbnail style
- Button style
- New lightbox style
1.10.3
- Removed white line on the left side of a closed book
1.10.2
- Saving auto generated thumbnails on the disk for for fast loading on the client side
- Default lightbox that you can choose in the plugin settings
- User friendly pages rendering queue
1.10.1
- Simplified book properties
- Added predefined book styles
- Smooth page landing
1.9.29
- FullScreen emulation for iPhone
1.9.28
- Added error messages for flipbook editor
- Fixed zoom gesture for touchscreen devices
- Detecting mobile mode by screen diagonal
1.9.27
- Performance improvement – much faster initial loading
- Helpful links
- Limited height for automated widget size computation: height = min(90vh, 0.75*width)
- Added CSS class ‘fb3d-default-page’ for customization plugin default page
1.9.26
- Removed toolbar transparency
1.9.25
- Changed plugin logotype
- Review reminder
- Fixed a bug in PDF rendering
1.9.23
- Disappearing page CSS Layer properties (CSS, HTML, JS) was fixed
1.9.22
- New PDFJS 2.3.200
1.9.21
- New pages predicting algorithm
1.9.20
- Performance optimization – disabled 3D rendering for idle
1.9.19
- Fixed disappearing on Android devices – Updated THREE JS library
1.9.18
- Fixed the bug: « Failed to initialize plugin: 3dfbInsert »
1.9.17
- Fixed disappearing edit details
1.9.16
- Fixed error in classic blocks – insert dialog
1.9.15
- JavaScript ready function
- Editing PDF url
1.9.12
- Fixed an admin side styles issue
1.9.11
- Fixed the zero size bug in FireFox
- Fixed a bug with links in doubled page PDFs
1.9.10
- Fixed a bug in hits highlighting
- Fixed a bug in CSS Layers
1.9.9
- Narrow View
1.9.8
- Fixed the loading PDF issue in Edge
1.9.7
- Updated PDFJS lib – faster loading for PDFs
1.9.6
- Links in IE11/Edge
- Interactive corners for Mac
1.9.5
- Fixed the iOS iframe resizing issue (wrong alignment)
1.9.4
- Fixed the bug with disappearing the download button
1.9.3
- Changed the PDF range chunk size – faster PDF loading
1.9
- Auto resolution
- Double pages PDFs
- IE11 Fulscreen
1.8.2
- Fixed bug in loading languages from global directory
1.8
- 3D FlipBook categories
1.7.6
- Shortcode generator
1.7
- RTL mode
- Default template option in General Settings
1.6
- CSS Layers
- Languages
1.5
- PDF search
1.4
- Thumbnails
- Flip sounds
- Deep linking
1.3
- PDF bookmarks
- Printing
- Single page mode
- Control customization
- Fit view command
- Controllable script for templates
1.2
- PDF links
- Mobile-Friendly
- Flipping sheet animation style
- Loading animation and progress
1.1
- Smart pan mode
- Skins
- Flipping covers together with other pages
1.0
- Realistic view
- Natural behaviour
- Flixible page corners
- User behaviour prediction system
- HTML, PDF, images as sources
- User friendly
- High perfomance
- Lightbox effect
- Interactive
- Responsive
- Easy to use
- Well documented